Anyways, so I'm going to post about our old method, because this is the internet- and the internet is for sharing information, and maybe this can help somebody out who wants to work on paper but still produce a sharp and clean animation.
So, with out further ado, the man with a million voices- "How We Animate" Part II. The process of taking animation on paper and putting it into a computer.
HOW WE ANIMATE(D): PART II: THE SOFTWARE & THE METHOD
Teh Warez
These are the programs you'll need.
Adobe Photoshop, for scanning, cleaning and coloring
Adobe Bridge/Adobe Illustrator, for cleaning (you're going to need at least version CS2 so you can use the Livetrace tool)
Adobe After Effects, for sequencing and compositing everything together
Final Cut Pro, for editing together each shot
So this software is kind of expensive, but I found this one website which has some really good discounts on it. So go and check that out if interested in trying out this method.
Step 1: Scanning
 So first things first, Windex your scanner real good and tape a peg bar to it. This is how you're going to keep all of your drawings registered to one another. Remember, you're going to have to keep that peg bar taped in the same place, and use the same scanning marquee until you finish scanning a shot. So if you need to use your peg bar for something else, like stirring some lentil soup your making- go do that first, and then tape down your peg bar.
So first things first, Windex your scanner real good and tape a peg bar to it. This is how you're going to keep all of your drawings registered to one another. Remember, you're going to have to keep that peg bar taped in the same place, and use the same scanning marquee until you finish scanning a shot. So if you need to use your peg bar for something else, like stirring some lentil soup your making- go do that first, and then tape down your peg bar.Do a preview scan and select the area which encompasses the entire shot and maybe a little more. It sucks to scan 80 drawings and then realize the last one is outside of your scaning area. Settings-wise. I suggest scanning everything at at least 300 DPI. It helps keep the detail for the Livetracing step later on, and if you ever decide to zoom in with a camera move things won't look shitty. If there are any level adjustments you can do no the scanner to improve your image go ahead and set them now, but most of your adjusting will be done post scanning.
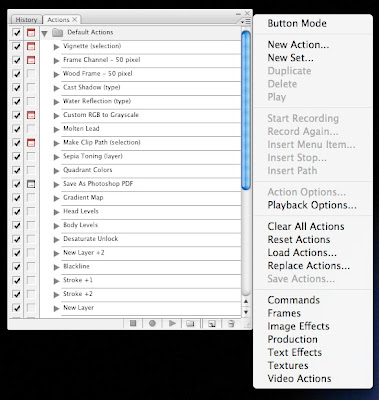
So this is a good chance to introduce ACTIONS. Actions in Photoshop are going to be a huge help through this entire process. Open your Actions window, and click on the little menu thingy on the upper right hand corner to make a new action. Name your action, and then run through these scanning steps. Photoshop will record your each menu item you choose and everything, and later on, when you "play" the action, it will do everything automatically. Actions are big help for the whole process. So here's the scanning action:

a. File > Import > (Your Scanner Name) TWAIN
You'll be routed into your scanners own interface, hit Scan. After it imports the image you'll be back in Photoshop.
b. Image > Rotate Canvas > 90º Clockwise or Counter Clockwise depending what side of the scanner you're using.
c. Double click on the Layer to change it from a locked Background to Layer 0.
d. Then hit ⌘ Shift U to Desaturate the layer- or- Image > Adjustments > Hue/Saturation.
I do this because I don't need any of the color information, and it just takes up more memory.
e. Save your file. Now, to make a Save command appear in an action, you should go to your Actions menu, and select Insert Menu Item. Then choose File > Save.
For you newbies: Save it as a Photoshop file, not a JPEG, which would compress it and not allow for layers.
Now stop recording by hitting that little square stop button, and you've got your Scan action.
Here's what one of our scans looks like:

Step 2: Leveling(sp?)
So, you've got all your drawings scanned. Preferably in folder labeled Scans, in a sub folder labeled by shot number. I like to keep my raw scans around, just in case I screw something up. Now it's time to make those Scans look a little sharper by leveling them. Duplicate the Scans folder, and rename the copied folder "Clean".
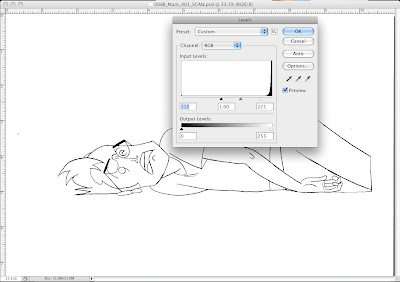
It's time to use the Level tool in Photoshop. ( ⌘ L - or - Image > Adjustments > Levels)
 Drag the Black and White input arrows back and forth, and try to get the white of the paper to be white and the line to be as black as possible with out crunching the image like this:
Drag the Black and White input arrows back and forth, and try to get the white of the paper to be white and the line to be as black as possible with out crunching the image like this:When you think you've got a decent level which will work for the drawings- make a Level Action with those settings.
Now you can go to File > Automate > Batch and you can Batch level a whole folder of Photoshop files using the Action you just made.

Step 3: Cleaning
This is where things get a little crazy. We're gonna use Bridge and Illustrator to vectorize the lines of your drawing. This is to get rid of the gray half pixels and make your lines more defined and solid black. This will really come in handy when you're at the coloring stage. When you're lines are sharp and solid black, you don't have to waste time zooming in and coloring over white specks by hand. I made a confusing post about this before, but I'll explain it again here.
Open up one of your leveled Photoshop files in Illustrator. Select the layer with the image on it, go to Object > Live Trace > Tracing Options.
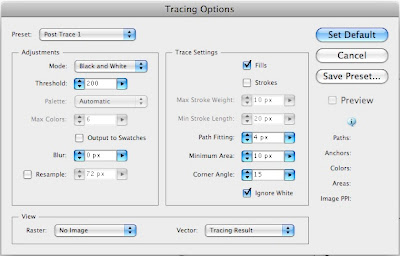
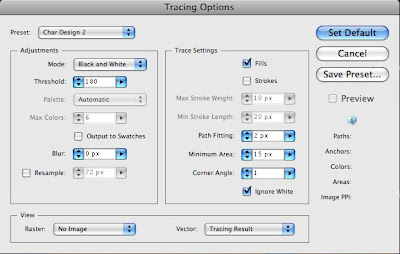
Click the "Preview" button so that you can watch how Illustrator traces your image as you change the settings. These are two of the settings I use.
This for a more rounded approximation, but smoother line.
 And this for a closer match to your pencil line, but rougher.
And this for a closer match to your pencil line, but rougher.
You might have to tweak these settings to fit how you're drawings look. It's not perfect, but it really helps the quality of your final image, at the sacrifice of some details. Like these little Flash looking lines the computer makes.
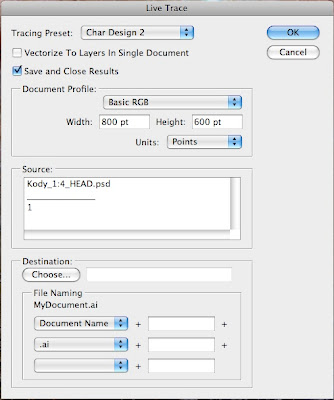
 Once you've figured out a setting which works with your scans. Open up Bridge. Select your Clean folder. Go to Tools > Illustrator > Livetrace
Once you've figured out a setting which works with your scans. Open up Bridge. Select your Clean folder. Go to Tools > Illustrator > Livetrace Select your Preset, Basic RGB and Choose your Destination.
Select your Preset, Basic RGB and Choose your Destination.And BOOM Bridge will Livetrace the whole folder for you. See, not that hard.

Step 4: Almost Coloring
Now you've got a Clean folder full of AI (Illustrator) and PSD (Photoshop) files. Copy those AI files into a new folder called "COLOR". You're going to bring these Illustrator files BACK into Photoshop to color them.
Open up Photoshop and import the .ai files. Make sure you're importing at atleast 300 DPI, and using the Media Box, not the Bounding Box as your selection area. I dunno, Illustrator is weird with it's boxes. Sometimes you also have to rotate your page set ups in Illustrator too if things are like coming in tall ways and they should be wide ways. You'll figure it out.
Save, these new PSD's. These are what you're going to color and stuff. But coloring of course is another post, because this one is all ready way too long.
THE END FOR NOW
So, that was our process for getting a scanned drawing to have a clean sharp line for easy and quasi-professional looking color. This was our work around for both: not having the skillset for drawing directly into the computer using Wacom tablets, and not having the advantage of the more expensive Cintiq, where you can draw directly onto the screen. In some upcoming posts I'll talk about how we color, and how it's been working on Cintiqs. Until then, I'm gonna shut the fuck up cuz this is way too much writing.

10 comments:
Nice! I dig the use of livetrace.
I did the pegbar thing in college and then my senior year a professor started meddling with the bulk scanner and came up with this program: scanfixgranted we can't all afford hole punches and bulk scanners...i know i can't, but if i go paper again i'm totally getting the scanner.
it's a little buggy but if you blacken in on the bulk scanner where the pegs roll through when they scan the pegs will show as being filled black shapes; then the program can line them all up and i think even rotate them for you. it needed tiffs though or something like that.
because i couldn't do the livetrace step [it presents some rad linequality and coloring possibilities] i scanned everything basically 2x as big as i'd need it in the end as bw/line art so that all the edges were crisp. then i'd convert to rgb, select color range on the white then delete so i was working on a transparent cel so to speak. then i'd color and once i was all done with that i'd scale it down to the final resolution [generally did all that in actions]
with the livetrace you could potentially do your coloring in flash which could help streamline things. i'd really like to get back to paper. hell i'd just like to focus enough on anything to get something done geez louise! i totally admire you guys for doin all this!
That scanfix thing is sweet!
Interesting use of color range on coloring/cleaning. I never thought of that. I used to just select the area around the image, expand a pixel or two and then delete. If it ever left the line too thin I'd duplicate the line layer and multiply, or add a stroke. I'm actually going to do a post on coloring soon.
In Good Morning Cephalgia, did you ink your drawings before you scanned them? Cuz that line quality looks good.
heh i'm totally embarrassed about anything past the first 30 seconds of that thing. but on that one i used scan fix to line up the drawings and bring them in [maybe made an action to do brightness contrast], then inked it in flash so it was easier to get folks to ink/color for me and it was all traditional still.
because i was being snarky about the film kids in my school at the time i made "production stills":
img 01img 02img 03also, i had no idea what i was doing.
but that's at least how i got the lines crispy.
later at flickerlab i worked on a commercial with the pink panther and i did my keys and layouts by hand then did inbetweens in the computer. i think i just draw way better on paper still.
the livetrace idea is cool, it makes things more like the 'xerography' used at disney for cleanup. maybe using flash to do it instead of illustrator would help make coloring easier?
[sorry my comments are so retarded long!]
Yeah, I'm still better on paper, but busting my ass on this Cintiq for the past two months has really helped me get used to it.
Once we have the livetraced drawings, coloring wasn't too hard. And I like keeping the frames as PSD's since I composited everything in After Effects- if that makes any sense.
Though I'm curious about your thoughts on inking with Flash. I've been drawing straight into Photoshop. And though I have more control over lines, I end up with some wavering thicknesses and bits of lines.
I'm using a PC so I can't run Final Cut pro. Do you know of a good substitute?
I've heard Adobe Primier Studio is a good choice but haven't tried myself.
I haven't used Adobe Premiere since this version I had in the late 90's, but I gather it's a good substitute. For animation, you'll mostly be using the editing program to together each shot into a sequence- maybe to do some light audio editing. So as long as the program allows you to customize your sequence and output settings to match the settings of your animation, it'll be fine.
You could even just compile all of your shots in an After Effects project if need be.
One more question:
What is a good audio program to record/edit voices with?
I'm picking up a microphone tomorrow so I can get started on some voice work.
Oh shit I didn't see your comment.
You might be able to record using Adobe Premiere. I know that FCP has a voice over feature, where you can do recordings.
As I posted before:
http://killthecaptains.blogspot.com/2009/02/how-we-animate-part-i-equipment.html
I bought the MBOX2 Mini which comes with a limited version of Pro Tools.
Thanks.
I just tried to install Pro-tools and it lit windows up with warnings about incompatible drivers and such. I'll probably look into that later, but deadlines are approaching so I ended up using a program called Audacity.
I find this method of animation very interesting.
Post a Comment